參賽進入最尾聲了,剩下最後一個實戰任務!將會用我之前透過.net MVC開發的訂房網站為基礎進行!
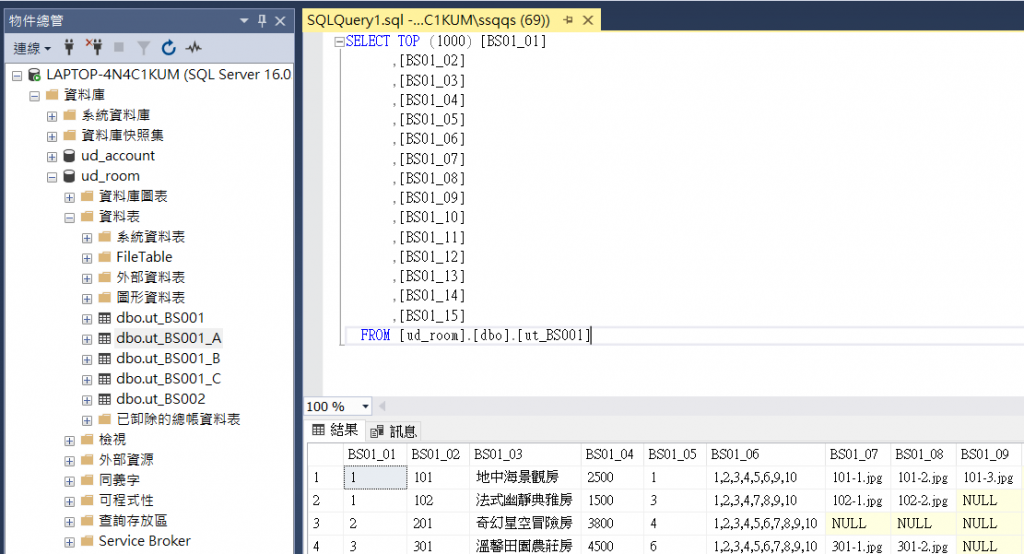
假設我們已經在SQL建立了本機資料庫ud_room,裡面有包含房間資料檔、 訂房明細檔 …等。
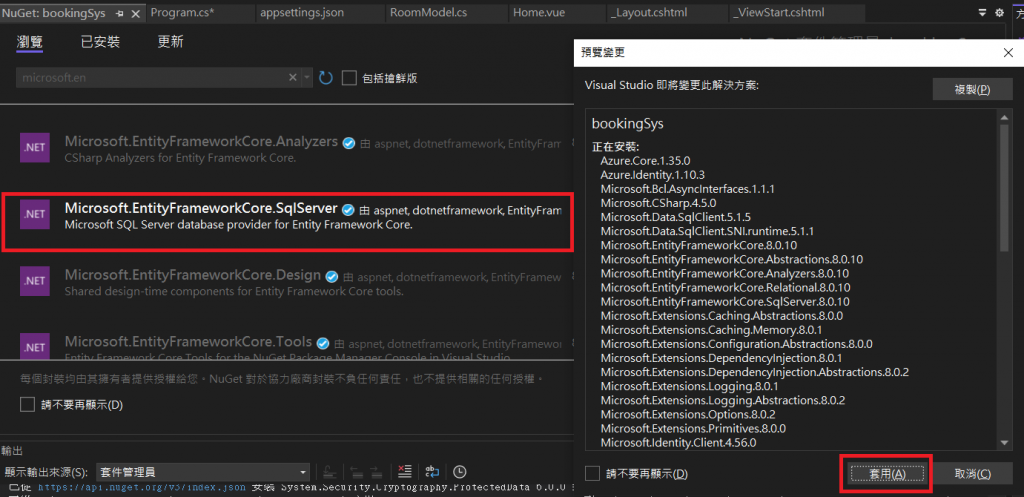
現在我們需要在.NET Core MVC專案中連線它(專案的建立請參考:在.NET Core MVC加入Vue—邁向前後端分離大師)


安裝完畢後,我們就要透過套件來幫我們直接在專案產生模型物件:
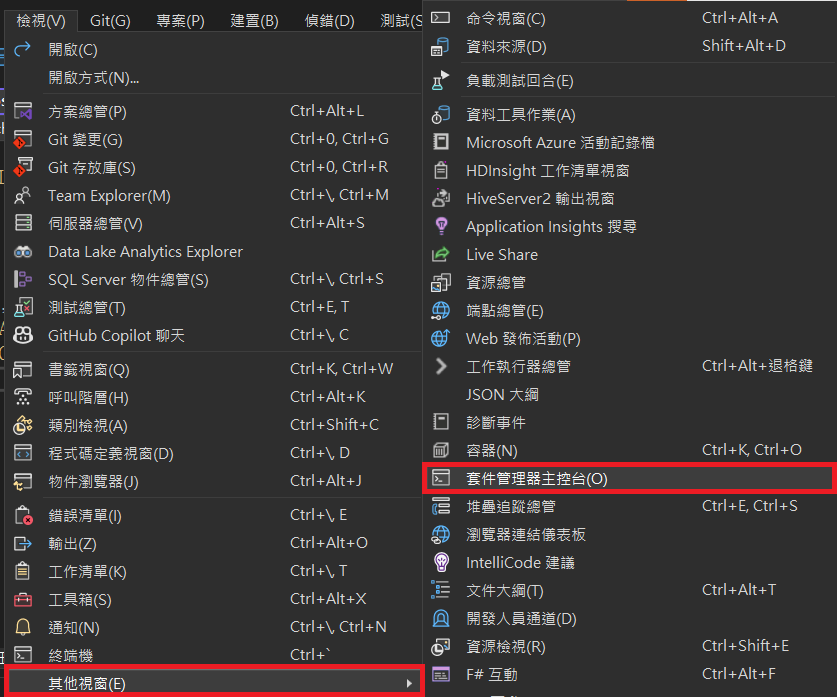
Step1. 開啟 「檢視/其他視窗/套件管理器主控台」
Step2. 使用Scaffold-DbContext工具輸入連線字串並產生模型
Scaffold-DbContext "Data Source=ServerName;Initial Catalog=資料庫名稱;User ID=.net Booking;Password=bookinguse;Trusted_Connection=True;TrustServerCertificate=True" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -UseDatabaseNames -NoPluralize
◎小提示:
-OutputDir Models指令,是指示將資料放置在Models資料夾之下-UseDatabaseNames防止大小寫變換、-NoPluralize不自動加入複數指令-Force指令,可以進行資料覆蓋上面我們透過DB First的方式把資料庫模型建立在專案中,接下來要來創建DI的模式把資料拿出來:
Step1. 先進入appsettings.json設定檔加入連線字串
//appsettings.json
"ConnectionStrings": {
"RoomDBContext": "Data Source=ServerName;Initial Catalog=資料庫名稱;User ID=.net Booking;Password=bookinguse;Trusted_Connection=True;TrustServerCertificate=True"
}
Step2. 點開Program.cs設定DI注入的資料庫物件
//Program.cs
builder.Services.AddDbContext<ud_roomContext>(options => options.UseSqlServer(builder.Configuration.GetConnectionString("RoomDBContext")));
建立好資料庫物件後,現在要實際把DB內容取出來:
Step1. 到HomeController下,建立一個全域私有變數,用來存放剛剛設定好的DI資料庫物件
//HomeController
//宣告全域私有變數
private readonly ud_roomContext ud_RoomContext;
//建構子中指定物件
public HomeController(ILogger<HomeController> logger, ud_roomContext ud_Room)
{
_logger = logger;
ud_RoomContext = ud_Room;
}
▲這樣我們就可以使用ud_RoomContext來從DB拿資料了
Step2. 在Index下測試取出第一筆資料的房間名稱
//HomeController
public string? Index()
{
string? name = ud_RoomContext.ut_BS001.FirstOrDefault()?.BS01_03;
return name;
}
可以順利看到資料了:
今天其實提到了非常多的技術和觀念,但沒辦法逐一探討,主要還是要看後續Vue是如何協助我們把前端開發的效率提升!
參考資料
Entity Framework Core 工具參考
在 ASP.NET Core MVC 應用程式中使用資料庫
凱哥寫程式
